[iOS][Tuist 1.7.1] 프로젝트 생성/관리 도구 Tuist(4) - Plugin
Tuist 1.33.0에서 Plugin 이라는 기능이 생겼습니다.
Celebrating Friday with a new release - 1.33.0, Plugin!
— Tuist.swift (@tuistio) February 5, 2021
🔌 Plugin support! Documentation is still in progress but will soon be available
📦 tuist graph for only subset of targets @adellibovi
📊 Analytics events
Check out the full changelog here: https://t.co/CLSTv1nXwf
기존에는 Manifests의 Tuist ProjectDescriptionHelpers에 추가해야만 기능을 추가하거나 확장할 수 있었습니다.
하지만 Plugin을 통해서 비대해지는 ProjectDescriptionHelpers의 기능을 일부 이전하여 모듈을 사용하는 방식으로 쉽게 사용하도록 돕습니다.
Plugin 만들기
1.Root에서 Plugin 폴더를 생성합니다.
$ mkdir Plugin
2.생성하려는 Plugin의 이름을 가진 폴더, 그리고 그 Plugin 내에 ProjectDescriptionHelpers 폴더를 만듭니다.
$ mkdir -p Plugin/UtilityPlugin/ProjectDescriptionHelpers
$ tree Plugin
Plugin
└── UtilityPlugin
└── ProjectDescriptionHelpers
3.UtilityPlugin 폴더에 Plugin.swift 파일을 만들고 Plugin의 이름을 지정합니다.
$ touch Plugin/UtilityPlugin/Plugin.swift
$ cat Plugin/UtilityPlugin/Plugin.swift
import ProjectDescription
let utilityPlugin = Plugin(name: "UtilityPlugin")
4.Config.swift 파일에 Local Plugin을 지정합니다.
$ cat Tuist/Config.swift
import ProjectDescription
let config = Config(
plugins: [
.local(path: .relativeToRoot("Plugin/UtilityPlugin"))
],
generationOptions: [
])
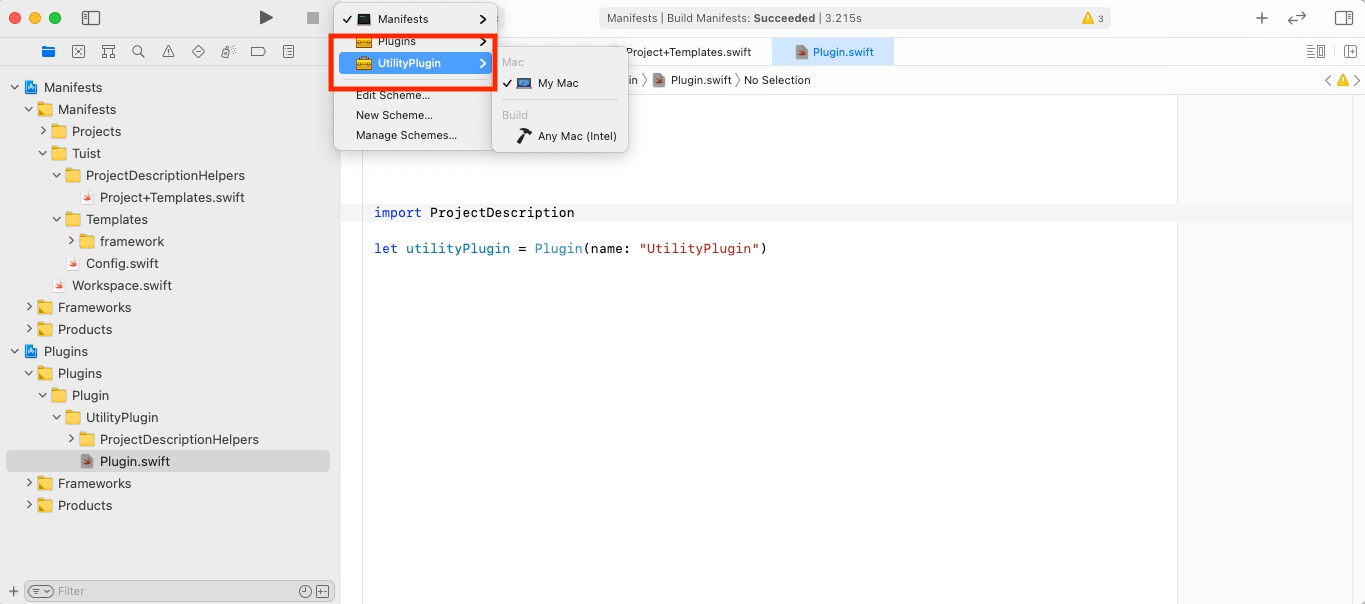
5.tuist edit 실행하면, Project Navigator에 Plugins 프로젝트가 있는 것을 확인할 수 있으며, Scheme에는 우리가 만든 UtilityPlugin이 있음을 확인할 수 있습니다.있습니다.
$ tuist edit

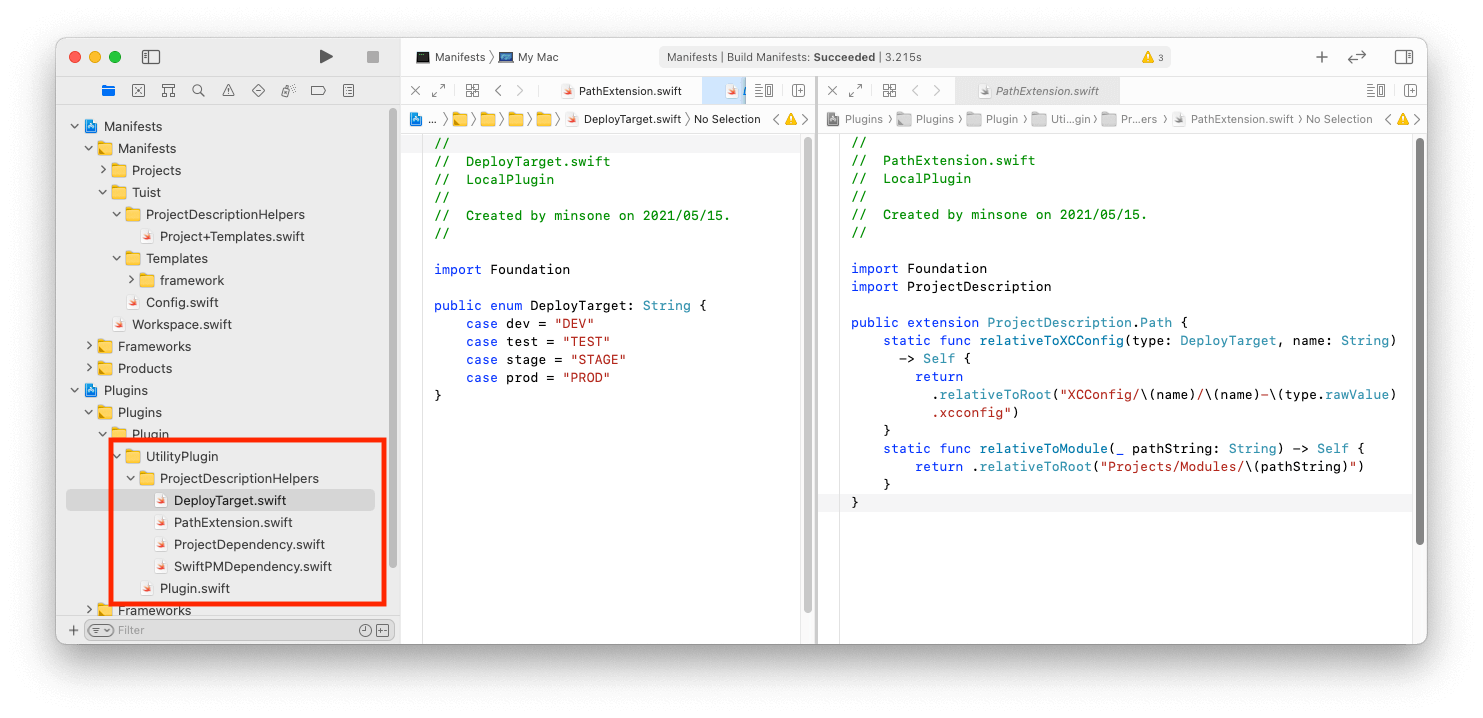
6.UtilityPlugin의 ProjectDescriptionHelpers에 필요한 코드들을 추가합니다.

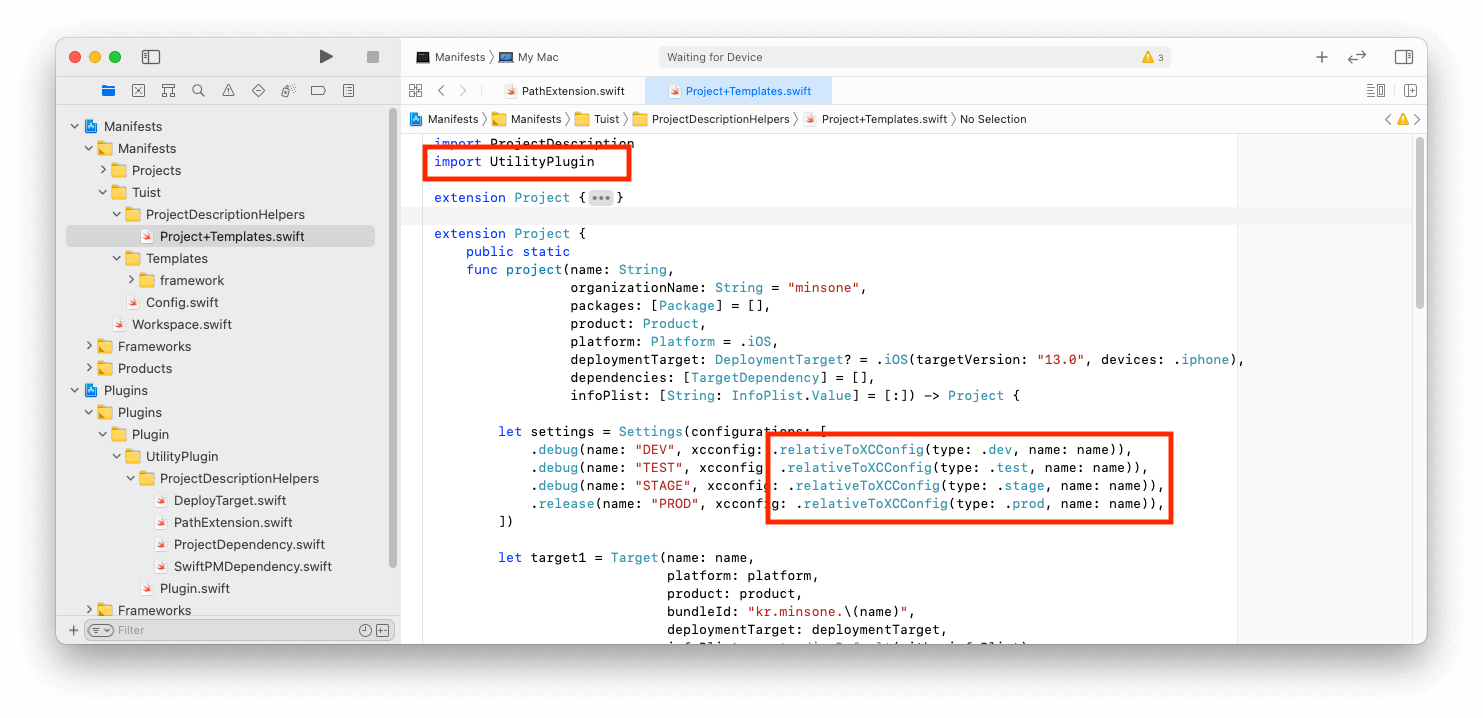
7.import UtilityPlugin를 하여 Plugin을 import 하면 해당 코드에서 UtilityPlugin의 코드를 사용할 수 있습니다.

Tuist의 문서에서 Plugins 항목을 보면 자세하게 할 수 있습니다.